Arduino
Dot Matrix Scrolling Display
In this post we shall see how to display scrolling text using the dot matrix.
To build this project the item which you need is as below:
1) Arduino Nano
2) Dot Matrix Display
3) 3D Printed Case
For the 3D print, i have used the design from thingverse. A lot of different design are available to choose from.
Below is one of the sample design available.
For the printing i used the ender 3. Below is the image of the 3D printed model.
Once we have all the parts in hand, next is to solder the wire between the Arduino Nano and the dot matrix display. The connection is pretty straight forward.
The connection of the wiring is as below
Once the connection are done, next we can move on to the coding. On the internet, there are tons of example for dot matrix. For our project i used the
MD_Parola library. This can be easily downloaded from the arduino library manager.
Below is the sample code which i have used.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 | // Use the Parola library to scroll text on the display // // Demonstrates the use of the scrolling function to display text received // from the serial interface // // User can enter text on the serial monitor and this will display as a // scrolling message on the display. // Speed for the display is controlled by a pot on SPEED_IN analog in. // Scrolling direction is controlled by a switch on DIRECTION_SET digital in. // Invert ON/OFF is set by a switch on INVERT_SET digital in. // // UISwitch library can be found at https://github.com/MajicDesigns/MD_UISwitch // MD_MAX72XX library can be found at https://github.com/MajicDesigns/MD_MAX72XX // #include <MD_Parola.h> #include <MD_MAX72xx.h> #include <SPI.h> // set to 1 if we are implementing the user interface pot, switch, etc #define USE_UI_CONTROL 0 #if USE_UI_CONTROL #include <MD_UISwitch.h> #endif // Turn on debug statements to the serial output #define DEBUG 0 #if DEBUG #define PRINT(s, x) { Serial.print(F(s)); Serial.print(x); } #define PRINTS(x) Serial.print(F(x)) #define PRINTX(x) Serial.println(x, HEX) #else #define PRINT(s, x) #define PRINTS(x) #define PRINTX(x) #endif // Define the number of devices we have in the chain and the hardware interface // NOTE: These pin numbers will probably not work with your hardware and may // need to be adapted #define HARDWARE_TYPE MD_MAX72XX::FC16_HW #define MAX_DEVICES 4 #define CLK_PIN 13 #define DATA_PIN 11 #define CS_PIN 10 // HARDWARE SPI MD_Parola P = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES); // SOFTWARE SPI //MD_Parola P = MD_Parola(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES); // Scrolling parameters #if USE_UI_CONTROL const uint8_t SPEED_IN = A5; const uint8_t DIRECTION_SET = 8; // change the effect const uint8_t INVERT_SET = 9; // change the invert const uint8_t SPEED_DEADBAND = 5; #endif // USE_UI_CONTROL uint8_t scrollSpeed = 50; // default frame delay value textEffect_t scrollEffect = PA_SCROLL_LEFT; textPosition_t scrollAlign = PA_LEFT; uint16_t scrollPause = 50; // in milliseconds // Global message buffers shared by Serial and Scrolling functions #define BUF_SIZE 75 char curMessage[BUF_SIZE] = { "" }; char newMessage[BUF_SIZE] = { " Electrosoft " }; bool newMessageAvailable = true; #if USE_UI_CONTROL MD_UISwitch_Digital uiDirection(DIRECTION_SET); MD_UISwitch_Digital uiInvert(INVERT_SET); void doUI(void) { // set the speed if it has changed { int16_t speed = map(analogRead(SPEED_IN), 0, 1023, 10, 150); if ((speed >= ((int16_t)P.getSpeed() + SPEED_DEADBAND)) || (speed <= ((int16_t)P.getSpeed() - SPEED_DEADBAND))) { P.setSpeed(speed); scrollSpeed = speed; PRINT("\nChanged speed to ", P.getSpeed()); } } if (uiDirection.read() == MD_UISwitch::KEY_PRESS) // SCROLL DIRECTION { PRINTS("\nChanging scroll direction"); scrollEffect = (scrollEffect == PA_SCROLL_LEFT ? PA_SCROLL_RIGHT : PA_SCROLL_LEFT); P.setTextEffect(scrollEffect, scrollEffect); P.displayClear(); P.displayReset(); } if (uiInvert.read() == MD_UISwitch::KEY_PRESS) // INVERT MODE { PRINTS("\nChanging invert mode"); P.setInvert(!P.getInvert()); } } #endif // USE_UI_CONTROL void readSerial(void) { static char *cp = newMessage; while (Serial.available()) { *cp = (char)Serial.read(); if ((*cp == '\n') || (cp - newMessage >= BUF_SIZE-2)) // end of message character or full buffer { *cp = '\0'; // end the string // restart the index for next filling spree and flag we have a message waiting cp = newMessage; newMessageAvailable = true; } else // move char pointer to next position cp++; } } void setup() { Serial.begin(57600); Serial.print("\n[Parola Scrolling Display]\nType a message for the scrolling display\nEnd message line with a newline"); #if USE_UI_CONTROL uiDirection.begin(); uiInvert.begin(); pinMode(SPEED_IN, INPUT); doUI(); #endif // USE_UI_CONTROL P.begin(); P.displayText(curMessage, scrollAlign, scrollSpeed, scrollPause, scrollEffect, scrollEffect); } void loop() { #if USE_UI_CONTROL doUI(); #endif // USE_UI_CONTROL if (P.displayAnimate()) { if (newMessageAvailable) { strcpy(curMessage, newMessage); newMessageAvailable = false; } P.displayReset(); } readSerial(); } |
I didnt make any major changes to the existing code, except change the dsiplay to "Electrosoft".
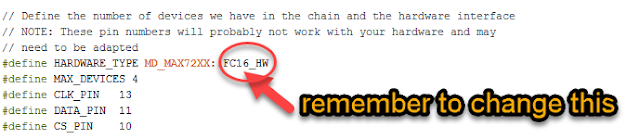
Another important changes to be done is to change the harware type as shown in image below
Once all the changes are done, we can try to test run the code.
In this testing i have mounted the arduino nano and the dot matrix display inside the 3d printed case.
Video below shows the dot matrix display in action.









Do you have a part number for the dot matrix display modules?
ReplyDeleteHi Bruce,
ReplyDeleteYou can get it from here
https://my.cytron.io/p-4-in-1-max7219-dot-matrix-display-module?r=1
Thank you.
Regards,
Hussien
Anime hentai games download is available for free in this category. Hentai sometimes featuring text-based stories with a narrative style of literature and interactivity. The word hentai
ReplyDeletehttps://xgames.zone/category/hentai-games/
Deposit money, play slots through Pgslot, deposit wallet slot
ReplyDeleteTest play online slots free slots test play pg slot true wallet ...
ฝากเงิน เล่นสล็อตผ่าน Pgslot ฝาก wallet slot ทดสอบเล่นสล็อตออนไลน์ฟรี slot ทดสอบเล่น pg slot true wallet …
breed-wear.com , slot
OK, i立刻贴合article, IT惨helpme
ReplyDeleteLCD Panel
LCD Module
LCD screen
Arrow Hobby
Freewing RC jet
for more info pg slot ทางเข้า
ReplyDeletefor more info สล็อต pg
ReplyDeletehow to play pg slot game to make money
ReplyDeleteThe pg slot is one of the most popular casino games for gamblers. But, as everyone knows, casino games are risky. Each gambling investment comes with the risk of losing a lot of money. But now that these casino games have been redesigned to be available on the online web platform.